آموزش پروژه محور ساخت ساعت دیواری در ایلوستریتوربه شما آموزش می دهد که چطور یک ساعت را از پایه طراحی کنید. اگر آموزش آموزش داپلیکیت یک شکل به دور دایره در adobe illustratorرا مشاهده کرده باشید ، کاربرد را در این آموزش خواهید دید.
سلام دوستان ،خدمت شما هستم با
آموزش پروژه محور ساخت ساعت دیواری
در آموزش قبل یاد گرفتید چطور یک شی را به دور یک دایره بچرخانید و کپی کنید.
همانطور که در ویدئوی قبلی گفتم، با یک آموزش با استفاده از تکنیکی که بهتون یاد دادم اومدم.
در این ویدئو میخوایم یک ساعت دیواری در نرم افزار
آدوبی ایلوستریتور
طراحی کنیم.
آموزش پروژه محور ساخت ساعت دیواری در adobe illustrator
 آموزش پروژه محور ساخت ساعت دیواری در adobe illustrator
آموزش پروژه محور ساخت ساعت دیواری در adobe illustrator
- خب بریم سراغ آموزش
- یک دایره ی بزرگ رسم کنید
- یک کپی از اون ایجاد کنید( من این کار رو با گرفتن کلید alt و زدن جهت ها انجام میدم و دایره ی کپی شده رو به جای اولش برمیگردونم )
- دایره ی جدید رو انتخاب می کنیم
- کلید alt+shift رو میگیریم
- با موس کناره های دایره را رو به داخل میاریم تا یک دایره ی کوچک تر داشته باشیم
- رنگ دایره ی داخلی رو عوض می کنیم، مثلا سفید…
- البته سفید خیلی معمولیه،ساعت من قرار نیست این رنگ باشه
- صفحه ی داخلیشو دوست دارم زرد کنم
- خوشگلتر شد،نه ؟
- شاید به نظر شما نه :))
- در هر صورت با همین پیش میریم
- حالا یک مستطیل مشکی در وسط و بالا رسم می کنم
- تمام شکل ها را انتخاب می کنم و از منوی align
- سه شکل رو در وسط فیکس می کنم
- حالا مستطیل رو انتخاب می کنم
- میخوایم تکنیک درس قبلی رو روی این مستطیل پیاده کنیم
آموزش داپلیکیت یک شکل به دور دایره در adobe illustrator
هم اکنون در حال مطالعه ی
آموزش پروژه محور ساخت ساعت دیواری در adobe illustrator
هستید.
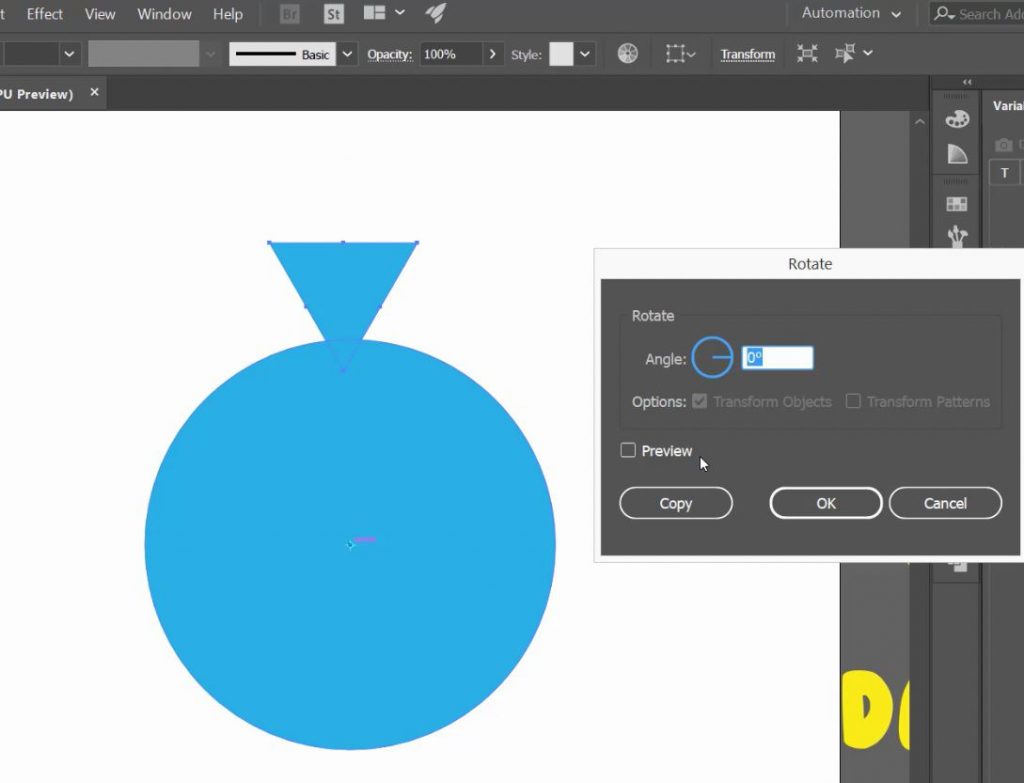
- ابزار rotate را انتخاب می کنیم
- با زدن کلید r قابل دسترس هست
- کلید alt را میگیریم
- مرکز ثقل مستطیل را وسط دایره ها میبریم
- یک دایره به 360 درجه تقسیم میشه و یک ساعت به 12 قسمت
- پس در قسمت زاویه 360/12 رو مینویسم که میشه 30 درجه
- دکمه ی کپی را میزنم
آموزش ابزار artboard tool در آدوبی ایلوستریتور
- 10 مرتبه ctrl+D میزنیم
- تقریبا ساعتمون شکل گرفته
- حالا می خوایم واسش عقربه طراحی کنیم
- یک مستطیل لاغر و بلند رسم می کنیم
- در وسط دایره فیکس می کنیم
- با استفاده از ابزار pen tool نوک و آخر مستطیل رو تغییر میدیم تا عقربه مون ساخته بشه
- یک کپی ازش میگیریم
- کوچک تر می کنیم
- با ابزار rotate tool و تغییر دادن مرکز ثقل عقربه دوم رو میچرخونم
ساعت ما حاضره
 آموزش پروژه محور ساخت ساعت دیواری به سبک دانیال طاهری فر
آموزش پروژه محور ساخت ساعت دیواری به سبک دانیال طاهری فر